今天给大家带来JS正则表达式详解。
在线手册:
http://www.zixuephp.com/webshouce/tools/
正常的正则匹配可以看上面手册,本文主要讲解正则的贪婪与惰性。
使用场景:
正常业务中有时候需要匹配到一大段文本中重复的元素时候,往往会用到js正则表达式的惰性匹配。
比如: 我们要匹配下面的div元素
var str = "这是段落
aaaaaaathis's spanvvvvvvv这是段落2
这是段落
ccccc"
正常我们想的的正则表达式应该是
str.match(/.*/ig)

但是会匹配到第一个div到最后一个div中所有元素,这恰恰反应了正则中的贪婪匹配.
有这样一段话对正则表达式的贪婪匹配进行解答:
当正则表达式中包含能接受重复的限定符时,通常的行为是(在使整个表达式能得到匹配的前提下)匹配尽可能多的字符。以这个表达式为例:a.*b,它将会匹配最长的以a开始,以b结束的字符串。如果用它来搜索aabab的话,它会匹配整个字符串aabab。这被称为贪婪匹配。
有时,我们更需要懒惰匹配,也就是匹配尽可能少的字符。前面给出的限定符都可以被转化为懒惰匹配模式,只要在它后面加上一个问号?。这样.*?就意味着匹配任意数量的重复,但是在能使整个匹配成功的前提下使用最少的重复。现在看看懒惰版的例子吧:
a.*?b匹配最短的,以a开始,以b结束的字符串。如果把它应用于aabab的话,它会匹配aab(第一到第三个字符)和ab(第四到第五个字符)。
当该字符紧跟在任何一个其他限制符(*,+,?,{n},{n,},{n,m})后面时,匹配模式是非贪婪的。非贪婪模式尽可能少的匹配所搜索的字符串,而默认的贪婪模式则尽可能多的匹配所搜索的字符串。例如,对于字符串“oooo","o+?"将匹配单个"o",而"o+"将匹配所有"o"。
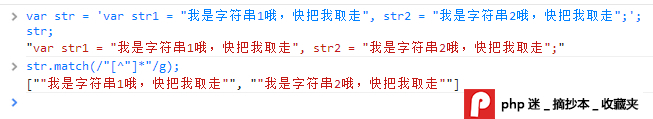
为了解决这个问题,我们对正则表达式改造如下:
str.match(/.*?/ig)

可以看出我们成功的把所有div给匹配出来了。 正则 ? 匹配符是一个很常用的,大家要牢记。
以上就是javascript正则表达式教程详解-贪婪与懒惰全部内容,感谢大家支持自学php网。