HTML不支持嵌入在HTML页面中的HTML页面。实现这一功能通过使用以下方式:
- 使用Ajax - 让一台服务器来调用获取相应的HTML页面,并将其设置在HTML控件的innerHTML。
- 使用服务器端包含 - JSP,PHP等Web端服务器技术可以在包括动态页面中的HTML页面。
使用AngularJS,我们可以用ng-include指令在一个HTML页面嵌入另一个HTML页面。
例子
tryAngularJS.html
Angular JS Includes AngularJS Sample Application
main.html
| Enter first name: | |
| Enter last name: | |
| Name: | {{student.fullName()}} |
subjects.html
Subjects:
| Name | Marks |
|---|---|
| {{ subject.name }} | {{ subject.marks }} |
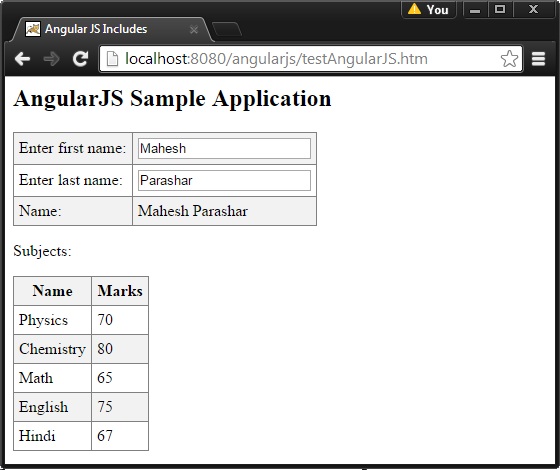
输出
要运行这个例子,需要部署textAngularJS.html,main.html和subjects.html 到一个网络服务器。使用服务器URL在Web浏览器中打开textAngularJS.html。看到结果。