本文作者Nate Cook是一位独立的Web及移动应用开发者,是继Mattt大神之后NSHipster的主要维护者,也是非常知名活跃的Swift博主,并且还是支持自动生成Swift在线文档的SwiftDoc.org网站创造者。在本文中,他介绍了在Swift中使用JavaScript的方法和技巧,对于iOS和Web应用工程师有着非常实用的价值,以下为译文:
在RedMonk发布的2015年1月编程语言排行榜中,Swift采纳率排名迅速飙升,从刚刚面世时的68位跃至22位,Objective-C仍然稳居TOP 10,而JavaScript则凭借着其在iOS平台上原生体验优势成为了年度最火热的编程语言。

而早在2013年苹果发布的OS X Mavericks和iOS 7两大系统中便均已加入了JavaScriptCore框架,能够让开发者轻松、快捷、安全地使用JavaScript语言编写应用。不论叫好叫骂,JavaScript霸主地位已成事实。开发者们趋之若鹜,JS工具资源层出不穷,用于OS X和iOS系统等高速虚拟机也蓬勃发展起来。
JSContext/JSValue
JSContext即JavaScript代码的运行环境。一个Context就是一个JavaScript代码执行的环境,也叫作用域。当在浏览器中运行JavaScript代码时,JSContext就相当于一个窗口,能轻松执行创建变量、运算乃至定义函数等的JavaScript代码:
- //Objective-C
- JSContext *context = [[JSContext alloc] init];
- [context evaluateScript:@"var num = 5 + 5"];
- [context evaluateScript:@"var names = ['Grace', 'Ada', 'Margaret']"];
- [context evaluateScript:@"var triple = function(value) { return value * 3 }"];
- JSValue *tripleNum = [context evaluateScript:@"triple(num)"];
- //Swift
- let context = JSContext()
- context.evaluateScript("var num = 5 + 5")
- context.evaluateScript("var names = ['Grace', 'Ada', 'Margaret']")
- context.evaluateScript("var triple = function(value) { return value * 3 }")
- let tripleNum: JSValue = context.evaluateScript("triple(num)")
像JavaScript这类动态语言需要一个动态类型(Dynamic Type), 所以正如代码最后一行所示,JSContext里不同的值均封装在JSValue对象中,包括字符串、数值、数组、函数等,甚至还有Error以及null和undefined。
JSValue包含了一系列用于获取Underlying Value的方法,如下表所示:
| JavaScript Type | JSValue method | Objective-C Type | Swift Type |
| string | toString | NSString | String! |
| boolean | toBool | BOOL | Bool |
| number | toNumber toDouble toInt32 toUInt32 |
NSNumber double int32_t uint32_t |
NSNumber! Double Int32 UInt32 |
| Date | toDate | NSDate | NSDate! |
| Array | toArray | NSArray | [AnyObject]! |
| Object | toDictionary | NSDictionary | [NSObject : AnyObject]! |
| Object | toObject toObjectOfClass: |
custom type | custom type |
- //Objective-C
- NSLog(@"Tripled: %d", [tripleNum toInt32]);
- // Tripled: 30
- //Swift
- println("Tripled: (tripleNum.toInt32())")
- // Tripled: 30
通过在JSContext和JSValue实例中使用下标符号可以轻松获取上下文环境中已存在的值。其中,JSContext放入对象和数组的只能是字符串下标,而JSValue则可以是字符串或整数下标。
- //Objective-C
- JSValue *names = context[@"names"];
- JSValue *initialName = names[0];
- NSLog(@"The first name: %@", [initialName toString]);
- // The first name: Grace
- //Swift
- let names = context.objectForKeyedSubscript("names")
- let initialName = names.objectAtIndexedSubscript(0)
- println("The first name: (initialName.toString())")
- // The first name: Grace
函数调用(Calling Functions)
我们可以将Foundation类作为参数,从Objective-C/Swift代码上直接调用封装在JSValue的JavaScript函数。这里,JavaScriptCore再次发挥了衔接作用。
- //Objective-C
- JSValue *tripleFunction = context[@"triple"];
- JSValue *result = [tripleFunction callWithArguments:@[@5] ];
- NSLog(@"Five tripled: %d", [result toInt32]);
- //Swift
- let tripleFunction = context.objectForKeyedSubscript("triple")
- let result = tripleFunction.callWithArguments([5])
- println("Five tripled: (result.toInt32())")
JSContext还有一个独门绝技,就是通过设定上下文环境中exceptionHandler的属性,可以检查和记录语法、类型以及出现的运行时错误。exceptionHandler是一个回调处理程序,主要接收JSContext的reference,进行异常情况处理。
- //Objective-C
- context.exceptionHandler = ^(JSContext *context, JSValue *exception) {
- NSLog(@"JS Error: %@", exception);
- };
- [context evaluateScript:@"function multiply(value1, value2) { return value1 * value2 "];
- // JS Error: SyntaxError: Unexpected end of script
- //Swift
- context.exceptionHandler = { context, exception in
- println("JS Error: (exception)")
- }
- context.evaluateScript("function multiply(value1, value2) { return value1 * value2 ")
- // JS Error: SyntaxError: Unexpected end of script
JavaScript函数调用
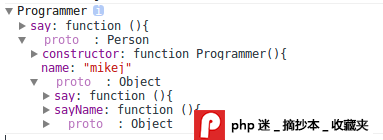
了解了从JavaScript环境中获取不同值以及调用函数的方法,那么反过来,如何在JavaScript环境中获取Objective-C或者Swift定义的自定义对象和方法呢?要从JSContext中获取本地客户端代码,主要有两种途径,分别为Blocks和JSExport协议。
- Blocks (块)
在JSContext中,如果Objective-C代码块赋值为一个标识符,JavaScriptCore就会自动将其封装在JavaScript函数中,因而在JavaScript上使用Foundation和Cocoa类就更方便些——这再次验证了JavaScriptCore强大的衔接作用。现在CFStringTransform也能在JavaScript上使用了,如下所示:
- //Objective-C
- context[@"simplifyString"] = ^(NSString *input) {
- NSMutableString *mutableString = [input mutableCopy];
- CFStringTransform((__bridge CFMutableStringRef)mutableString, NULL, kCFStringTransformToLatin, NO);
- CFStringTransform((__bridge CFMutableStringRef)mutableString, NULL, kCFStringTransformStripCombiningMarks, NO);
- return mutableString;
- };
- NSLog(@"%@", [context evaluateScript:@"simplifyString('안녕하새요!')"]);
- //Swift
- let simplifyString: @objc_block String -> String = { input in
- var mutableString = NSMutableString(string: input) as CFMutableStringRef
- CFStringTransform(mutableString, nil, kCFStringTransformToLatin, Boolean(0))
- CFStringTransform(mutableString, nil, kCFStringTransformStripCombiningMarks, Boolean(0))
- return mutableString
- }
- context.setObject(unsafeBitCast(simplifyString, AnyObject.self), forKeyedSubscript: "simplifyString")
- println(context.evaluateScript("simplifyString('안녕하새요!')"))
- // annyeonghasaeyo!
- 内存管理(Memory Management)
代码块可以捕获变量引用,而JSContext所有变量的强引用都保留在JSContext中,所以要注意避免循环强引用问题。另外,也不要在代码块中捕获JSContext或任何JSValues,建议使用[JSContext currentContext]来获取当前的Context对象,根据具体需求将值当做参数传入block中。